Pada tahun 2015 ini mobile friendly website sangat diperhatikan karena google sendiri memperhatikan Mobile SEO pada setiap blog. Pada tampilan seluler device blogger, widget tidak ditampilkan dan yang ditampilkan hanya laman (pages). Jika anda ingin menampilkan ataupun menyembunyikan gadget tertentu (semisal, kotak pencarian) pada versi seluler di blogspot caraya sangat mudah.

Secara otomatis blog dengan platform blogger akan memiliki kode meta tag seperti ini:
Untuk memeriksa apakah tampilan blog anda mobile friendly cukup anda tambahkan ?m=1 jadi akan seperti ini :

Cara 1. Tambahkan mobile='only' (hanya tampil pada mobile view dan tidak tampil pada dekstop) :
Cara 1. Menambahkan mobile='no' pada kode widget yang diinginkan :
Khusus tag kondisi data:blog.isMobile dapat digunakan universal selain daripada widget. Sehingga dengan mengganti kodisi "false" (menyembunyikan pada tampilan mobile) menjadi "true" (menampilkan pada tampilan mobile).
Jangan lupa untuk Simpan Template. Untuk memeriksa apakah kode itu berhasil. Silahkan tambahkan kode https://dewainside.blogspot.com/?m=1 pada alamat blog anda agar tampil secara seluler. Cara ini juga sama seperti Cara Menampilkan Iklan Adsense di Mobile Blog.
Sekian.
Semoga bermanfaat untuk sahabat blogger.

Secara otomatis blog dengan platform blogger akan memiliki kode meta tag seperti ini:
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=2.0' name='viewport'/>Maksudnya agar blog dapat menjadi tampilan mobile apabila diakses melalui mobile, tablet atapun iphone sehingga menjadi mobile friendly (faster, padat dan ringkas). Anda dapat melihatnya pada template blogger anda sendiri. Seandainya kode diatas tidak ada maka perlu ditambahkan pada area setelah <head>
Untuk memeriksa apakah tampilan blog anda mobile friendly cukup anda tambahkan ?m=1 jadi akan seperti ini :
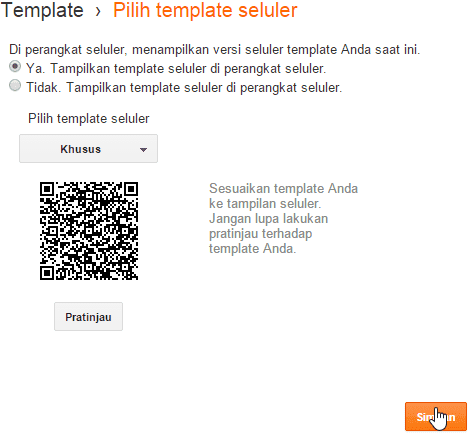
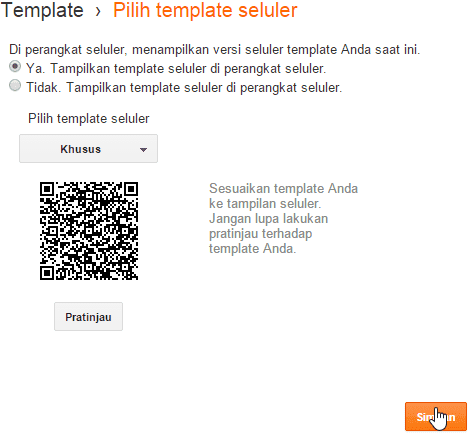
https://dewainside.blogspot.com/?m=1Sebelumnya anda harus menggunakan template khusus (custom) untuk Template Seluler Blog. Pada Template --> Khusus --> Simpan

Menampilkan Widget pada Tampilan Mobile
Ada dua cara untuk menampilkan widget pada tampilan mobile. Silahkan pilih salah satu untuk anda terapkan pada gadget yang diinginkan. Carilah letak gadget blogger kamu dan tinggal tambahkan kode seperti contoh dibawah :Cara 1. Tambahkan mobile='only' (hanya tampil pada mobile view dan tidak tampil pada dekstop) :
<b:widget id='HTML1' locked='false' mobile='only' title='ARTIKEL TERBARU' type='HTML'>Cara 2. Tambahkan mobile='yes' (tampil pada versi mobile juga)
<b:widget id='HTML1' locked='false' mobile='yes' title='ARTIKEL TERBARU' type='HTML'>
Menyembunyikan Widget pada Tampilan Mobile
Ada dua cara untuk menyembunyikan widget blogger pada tampilan mobile device. Carilah letak gadget blogger kamu dan cukup tambahkan kode seperti contoh dibawah :Cara 1. Menambahkan mobile='no' pada kode widget yang diinginkan :
<b:widget id='HTML1' locked='false' mobile='no' title='ARTIKEL TERBARU' type='HTML'>Cara 2. Menggunakan kode kondisi :
<b:if cond='data:blog.isMobile == "false"'>Note:
//Widget yang disembunyikan
</b:if>
Khusus tag kondisi data:blog.isMobile dapat digunakan universal selain daripada widget. Sehingga dengan mengganti kodisi "false" (menyembunyikan pada tampilan mobile) menjadi "true" (menampilkan pada tampilan mobile).
Jangan lupa untuk Simpan Template. Untuk memeriksa apakah kode itu berhasil. Silahkan tambahkan kode https://dewainside.blogspot.com/?m=1 pada alamat blog anda agar tampil secara seluler. Cara ini juga sama seperti Cara Menampilkan Iklan Adsense di Mobile Blog.
Sekian.
Semoga bermanfaat untuk sahabat blogger.
Terimakasih gan infonya sangat membantu, Maaf barang kali ada yg membutuhkan refill tinta toner printer bisa dituju ke link http://www.multitonerindo.com/ http://www.refilltonerprinter.com/ https://serviceprinterblog.wordpress.com/
BalasHapusgak jelas gan, nyimpen kode nya di baris berapa ?
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapussangat membantu pak
BalasHapusterimakasih, langsung berhasil di praktekin... hebat lah .. mantap...
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapus