Cara menampilkan iklan google adsense di tampilan mobile blogger pada perangkat seluler smartphone hp sangat diperlukan. Berhubung semakin majunya teknologi sehingga semakin banyaknya orang yang menggunakan smartphone android dan iphone mereka untuk menjelajah dunia maya. Dengan memasang iklan adsense di tampilan mobile adalah suatu kesempatan bagi blogger untuk menambah revenue.
Untuk google adsense sendiri tersedia layanan Page-Level ads dimana iklan google akan muncul secara overlay sticky dan full screen pada layar hape. Namun iklan responsive, 300x250 dan mobile banner 320x100 dapat digunakan juga. Untuk itu dapat kamu baca Cara Memasang Iklan Google Adsense ditengah Artikel Postingan dan Memasang Iklan dibawah dan diatas Posting Blog.

Cara 1. Kode yang diletakkan melalui Tambahkan Gadget >> HTML/JavaScript
Cara 2. Kode yang disematkan pada body postingan blogger dengan encode kode iklan htmlnya.
Untuk menampilkan iklan google adsense pada tampilan mobile blogger kamu harus menggunakan tema seluler. Hal ini wajib dilakukan baik untuk cara 1 maupun cara 2.
~ Pada dashboard blogger pilih Tema >> klik icon gear pada tampilan seluler >> pilih Ya. Tampilkan tema seluler di perangkat seluler dan pilih tema seluler Khusus >> Simpan.

Langkah 2. Setelah itu buka lagi Edit HTML/JavaScript adsense tadi >> Klik kiri alamat bar widget adsense dan geser ke Kanan. Kamu akan temukan nama HTML untuk widget itu.

Caranya sama seperti -->> Menampilkan Gadget Blogger di Mobile
Langkah 3. Lanjut ke Tema >> Edit HTML >> Klik kiri kotak kosong Edit HTML dan cari (ctrl+f) nama ID HTML adsense yang kamu buat.
Dengan menambahkan mobile='yes' (tampil di tampilan seluler), mobile='no' (tidak tampil di tampilan seluler), mobile='only' (hanya akan tampil di mobile) pada widget iklan adsense yang diinginkan seperti contoh dibawah ini.
Langkah 4. Simpan Tema
Langkah 1. Cari kode dibawah ini :

Langkah 2. Letakkan kode iklan adsense yang telah diparse diatas atau dibawah <data:post.body/>. Kamu dapat kunjungi https://www.opinionatedgeek.com/codecs/htmlencoder untuk memparse kode iklan google adsense.
Kode <data:post.body/> merupakan postingan dari blog sendiri, jadi ketika kamu meletakkan kode iklan adsense yang telah diparse diatasnya berarti iklan akan muncul diatas postingan atau dibawah judul postingan. Jika kamu meletakkan kode iklan adsense yang telah diparse dibawahnya berarti iklan akan muncul diakhir postingan. Tapi untuk ditengah postingan silahkan baca Menampilkan Iklan Google Adsense ditengah Postingan Blog.
Saran, jangan lupa gunakan tag kondisi blogger untuk menampilkan atau menyembunyikan iklan pada beranda, postingan dan laman statis di Cara Menyembunyikan dan Menampilkan Gadget di Blog.
Langkah 3. Simpan Tema
Silahkan lihat blog kamu pada tampilan mobile melalui smartphone atau dengan mengunjungi https://alamatblog.blogspot.com?m=1
Untuk google adsense sendiri tersedia layanan Page-Level ads dimana iklan google akan muncul secara overlay sticky dan full screen pada layar hape. Namun iklan responsive, 300x250 dan mobile banner 320x100 dapat digunakan juga. Untuk itu dapat kamu baca Cara Memasang Iklan Google Adsense ditengah Artikel Postingan dan Memasang Iklan dibawah dan diatas Posting Blog.

Penempatan Kode Iklan Google Adsense
Ada dua cara menampilkan iklan google adsense berdasarkan cara meletakkan kodenya.Cara 1. Kode yang diletakkan melalui Tambahkan Gadget >> HTML/JavaScript
Cara 2. Kode yang disematkan pada body postingan blogger dengan encode kode iklan htmlnya.
Untuk menampilkan iklan google adsense pada tampilan mobile blogger kamu harus menggunakan tema seluler. Hal ini wajib dilakukan baik untuk cara 1 maupun cara 2.
~ Pada dashboard blogger pilih Tema >> klik icon gear pada tampilan seluler >> pilih Ya. Tampilkan tema seluler di perangkat seluler dan pilih tema seluler Khusus >> Simpan.

Cara Menampilkan Iklan Adsense di Mobile Blog
Cara 1. Untuk iklan adsense yang menggunakan fitur Gadget Blogger
Langkah 1. Tambahkan Gadget >> HTML/JavaScript >> Paste kode adsense dan Simpan.Langkah 2. Setelah itu buka lagi Edit HTML/JavaScript adsense tadi >> Klik kiri alamat bar widget adsense dan geser ke Kanan. Kamu akan temukan nama HTML untuk widget itu.

Caranya sama seperti -->> Menampilkan Gadget Blogger di Mobile
Langkah 3. Lanjut ke Tema >> Edit HTML >> Klik kiri kotak kosong Edit HTML dan cari (ctrl+f) nama ID HTML adsense yang kamu buat.
Dengan menambahkan mobile='yes' (tampil di tampilan seluler), mobile='no' (tidak tampil di tampilan seluler), mobile='only' (hanya akan tampil di mobile) pada widget iklan adsense yang diinginkan seperti contoh dibawah ini.
<b:widget id='HTML4' locked='false' mobile='yes' title='Advertisement' type='HTML'>Saran, jangan lupa gunakan tag kondisi blogger untuk menampilkan atau menyembunyikan iklan pada beranda, postingan dan laman statis di Cara Menyembunyikan dan Menampilkan Gadget di Blog.
Langkah 4. Simpan Tema
Cara 2. Untuk iklan adsense yang disematkan pada postingan blog
Namun untuk kode adsense yang disematkan ditengah postingan, dibawah judul postingan atau diakhir artikel blog silahkan mengikuti cara dibawah berikut:Langkah 1. Cari kode dibawah ini :
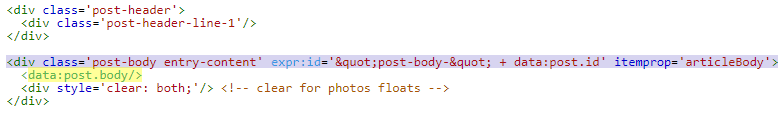
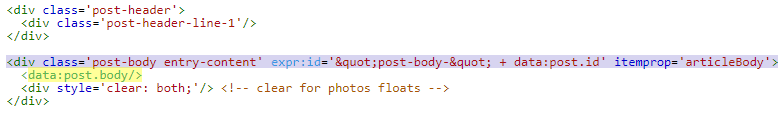
<data:post.body/>untuk template default blogger kode itu ada dua, untuk tampilan desktop dan mobile. Untuk tampilan mobile cari yang dekat
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>seperti gambar berikut:

Langkah 2. Letakkan kode iklan adsense yang telah diparse diatas atau dibawah <data:post.body/>. Kamu dapat kunjungi https://www.opinionatedgeek.com/codecs/htmlencoder untuk memparse kode iklan google adsense.
Kode <data:post.body/> merupakan postingan dari blog sendiri, jadi ketika kamu meletakkan kode iklan adsense yang telah diparse diatasnya berarti iklan akan muncul diatas postingan atau dibawah judul postingan. Jika kamu meletakkan kode iklan adsense yang telah diparse dibawahnya berarti iklan akan muncul diakhir postingan. Tapi untuk ditengah postingan silahkan baca Menampilkan Iklan Google Adsense ditengah Postingan Blog.
Saran, jangan lupa gunakan tag kondisi blogger untuk menampilkan atau menyembunyikan iklan pada beranda, postingan dan laman statis di Cara Menyembunyikan dan Menampilkan Gadget di Blog.
Langkah 3. Simpan Tema
Silahkan lihat blog kamu pada tampilan mobile melalui smartphone atau dengan mengunjungi https://alamatblog.blogspot.com?m=1
Artikel yang sangat bermanfaat gan dewa. Sekarang jamannya dunia dalam genggaman. hahaha.. iklan di mobile smartphone bisa menambah revenue adsense.
BalasHapusKomentar ini telah dihapus oleh administrator blog.
Hapusmantap om, terimkasih sangat membantu
BalasHapusInformatif.. beda dari yang lain.. dan sangat bermanfaat Gan..
BalasHapusTerima kasih ya buat infonya..
Terus maju dan terus berkarya..
Salam sukses ya Gan
Makasih bro infonya , berhubung banyaknya pengguna ponsel , adsense juga harus adaptasi
BalasHapussangat bermanfaat bro, oiyah jangan juga lupa yah mampir ke blog aku https://duniapintarkomputer.blogspot.com/
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusmakasih tipnya barusan saya coba.
BalasHapusKalau mengatasi masalah iklan adsens yang tidak muncul di tampilan dekstop bagaimana ya? Ttpi klw dibuka mlalui hp muncul iklannya.
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapuskalau ga salah ada 6 slot iklan di artikel ini,apakah salah menempatkan kode atau sengaja? hanya admin yang tau.
BalasHapusterima kasih infonya
Komentar ini telah dihapus oleh administrator blog.
HapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusMantap. Tapi kalau kasusnya di mobile muncul tapi di desktop engga gimana gan?
BalasHapuskalo untuk menampilkan iklan google adsense, jika di klik ads nya, dia buka new tab bukan nimpa alamat website kita, car
BalasHapusanya bagaimana ya?
RESULT TOGEL
BalasHapusOCTAGONTOGEL
OCTAGONTOTO
OCTAGONTOTO
OCTAGONTOTO
OCTAGONTOGEL
OCTAGONTOGEL
OCTAGONTOTO
big79
BalasHapusbig79
Komentar ini telah dihapus oleh pengarang.
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapus