Memasang Kotak Komentar Facebook di Blogger

Cara Memasang Kolom Komentar Facebook
Langkah 1. Pada dashboard blogger --> Template --> Edit HTML --> klik kiri area kosong kotak Edit HTML dan Cari (CTRL+F) kode berikut:<div class='comments' id='comments'>

Langkah 2. Copy dan Paste kode berikut dibawah dari kode <div class='comments' id='comments'>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnT46GZN4pW2S9UUu8Oa0krSq1bQdih4LDwuPaMAOizGTypsPfIdHv1cnXWtpPZBgT8XeZZgrutHWpVQVh07NosesOWim6Mw7C3Vlv7_KN884gYAJ-9CObbV3w045Vwe1hb9gvWGq6U32F/s1600/Facebook+Icon.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img alt='blogger tab' class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhu3nIHr1DAX7u7aip4PlGdJawVp0i-0XJZnV-LaF8CChVTNaVlgg2cm0dxPVFIaYDvQsDDa4H0BPrbuenocU7lig-ON84VJtcnXOWgXvD_9dX_Fc2qAE-0X5KuaBLrsYK67NwMbhhzPKir/s1600/Blogger+Icon.png'/> <data:post.numComments/> Comments</div>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'><div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='550'/></b:if></div>
<div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='187715554575764' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script>
<style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
Langkah 3. Simpan Template
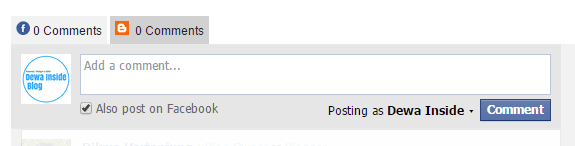
Silahkan lihat blog dan apabila berhasil, Selamat anda telah memasang kolom komentar facebook di blog anda dengan model tab. Sekian dan semoga bermanfaat bagi sobat blogger semua. :)
Saya coba ikuti tutornya kok dak bisa ya. kira-kira salah dimana
BalasHapusthanks buat petunjuknya agan dewa, jadi bisa pasang sekarang koment fb di blog.
BalasHapusBtw yang suka permainan poker gratis ada recomended dewa poker http://pokertogelmania.com.
dapatkan informasi lengkap hanya di www.koranindo.net
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapus